Nick Reev©
www.reev.pro
______
Welcome to Design System Yellow (DS·Y).
The author's approach to the components is construction and modern implementation.
This is not just one more project. This is a system of basic principles for building components that you can download, modify to your vision and reuse in your projects.
About
Whenever I work on a large project, I unwittingly repeat solutions within the framework of basic components. Creating this design system is an attempt to systematise your approach to all major projects and save time on design implementation.
About
Whenever I work on a large project, I unwittingly repeat solutions within the framework of basic components. Creating this design system is an attempt to systematise your approach to all major projects and save time on design implementation.
Year
2024
Visit, to find Design System Yellow file


You can preview all pages and components of Design System Yellow for Figma in this file (link) and use it to save time in your projects.
Variables
Variables in DS·Y for Figma design store reusable values that can be applied to all kinds of design properties and prototyping actions. They help save time and effort when building designs, managing design systems, and creating complex prototyping flows.
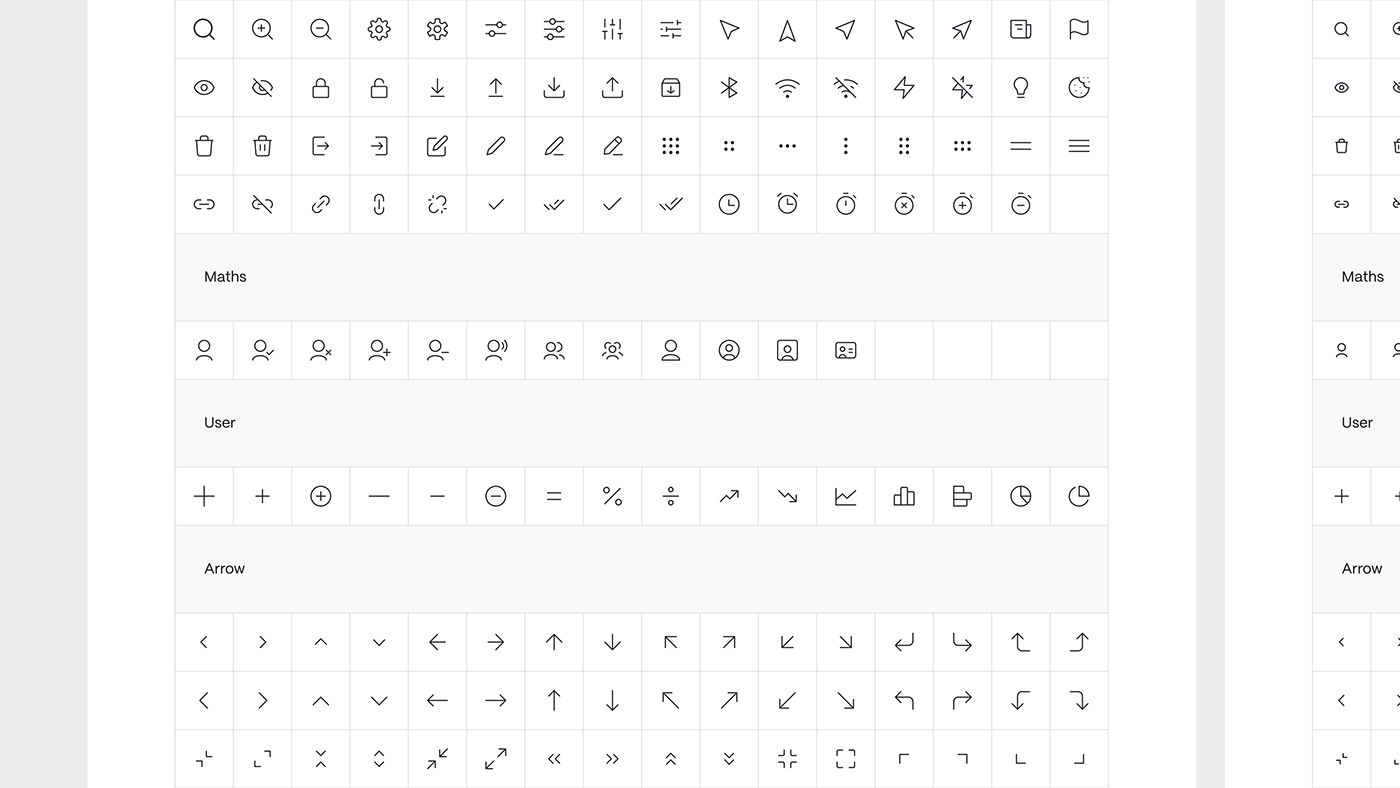
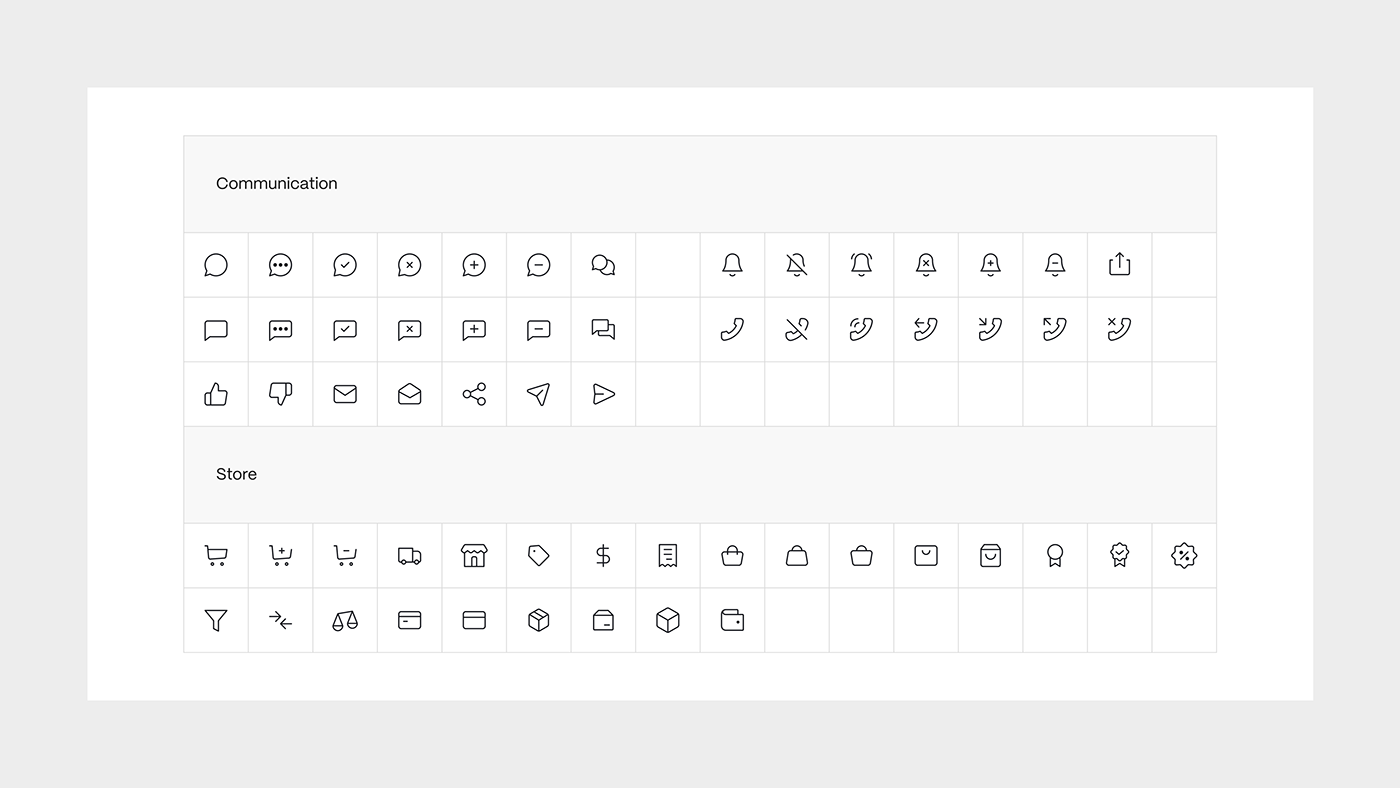
Icon set
A basic set of ready-made icons in 3 sizes, 1614 icons can significantly reduce interface design time. Universal icon style suitable for any project style.
Accessibility True
Accessible design is a design process in which the needs of people with disabilities are specifically considered. The DS·Y is based on the principles of accessibility.
Light & Dark mode
Support for two themes within the variable option.
Documentation
Each block has a description and recommendations for its use.
______
Typography
The font used in the project. Font grid, usage rules and description.


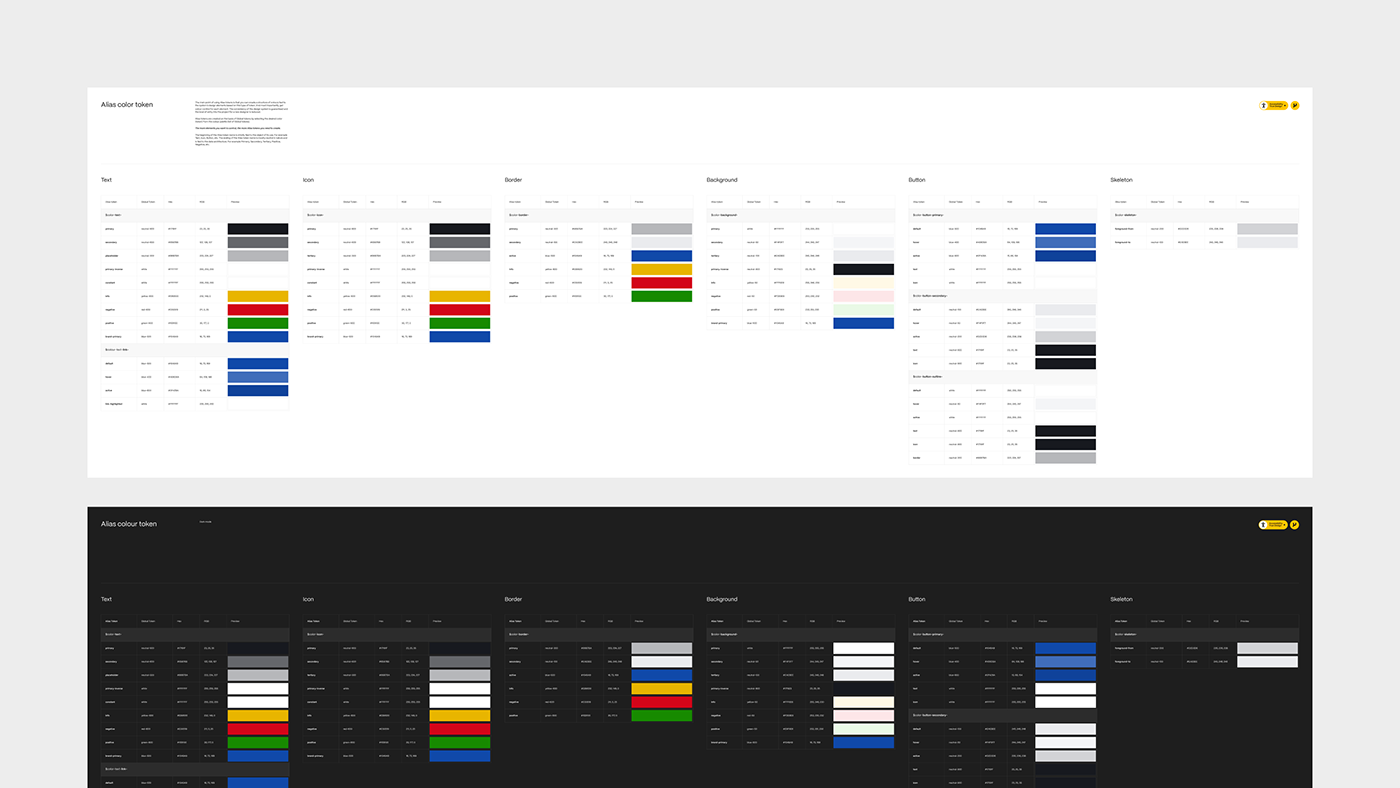
Colour
List of global project colours used as a base plate. List of alias colours used to control the colour of certain design elements (Variable function).
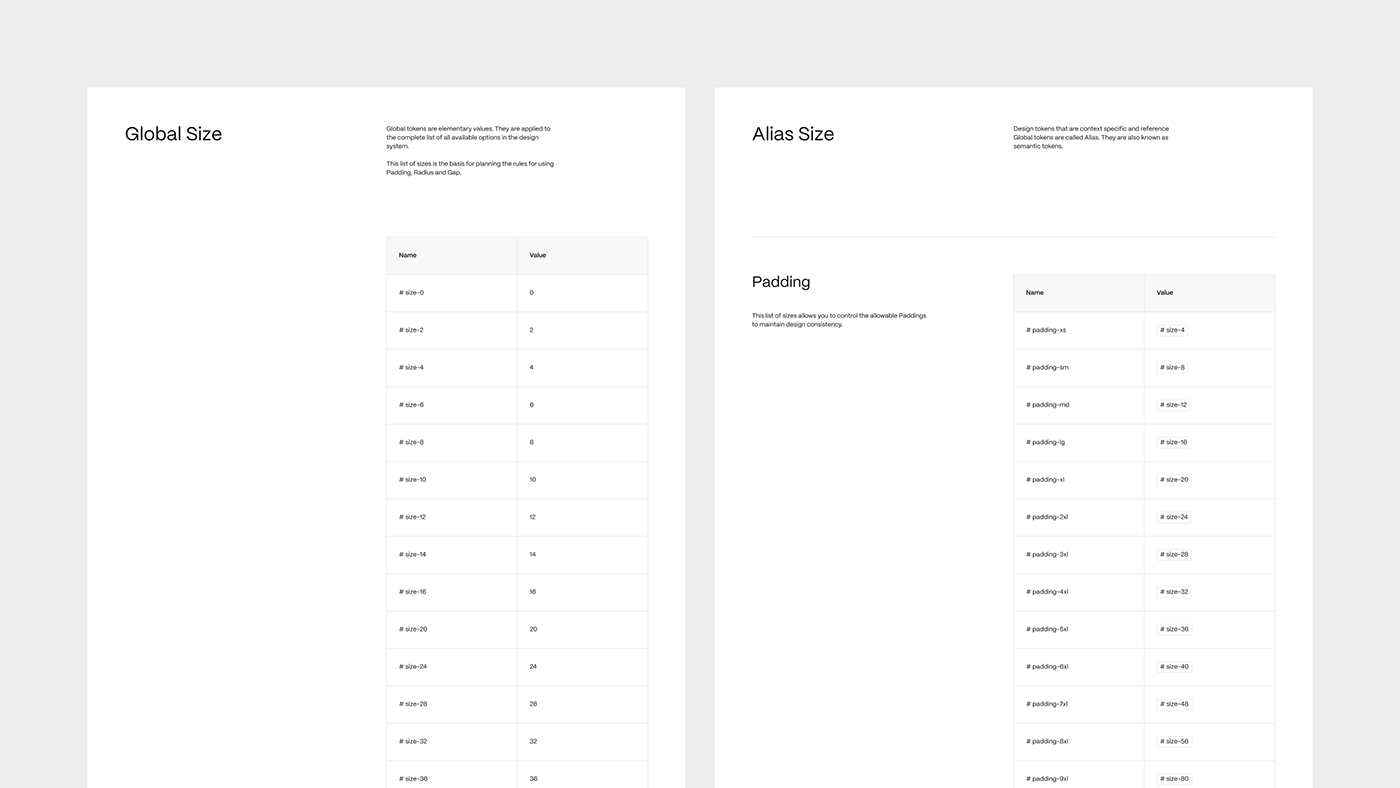
Size. Spacing
List of global project sizes used as a base set. List of alias sizes used to control the size of certain design elements (Variable function).




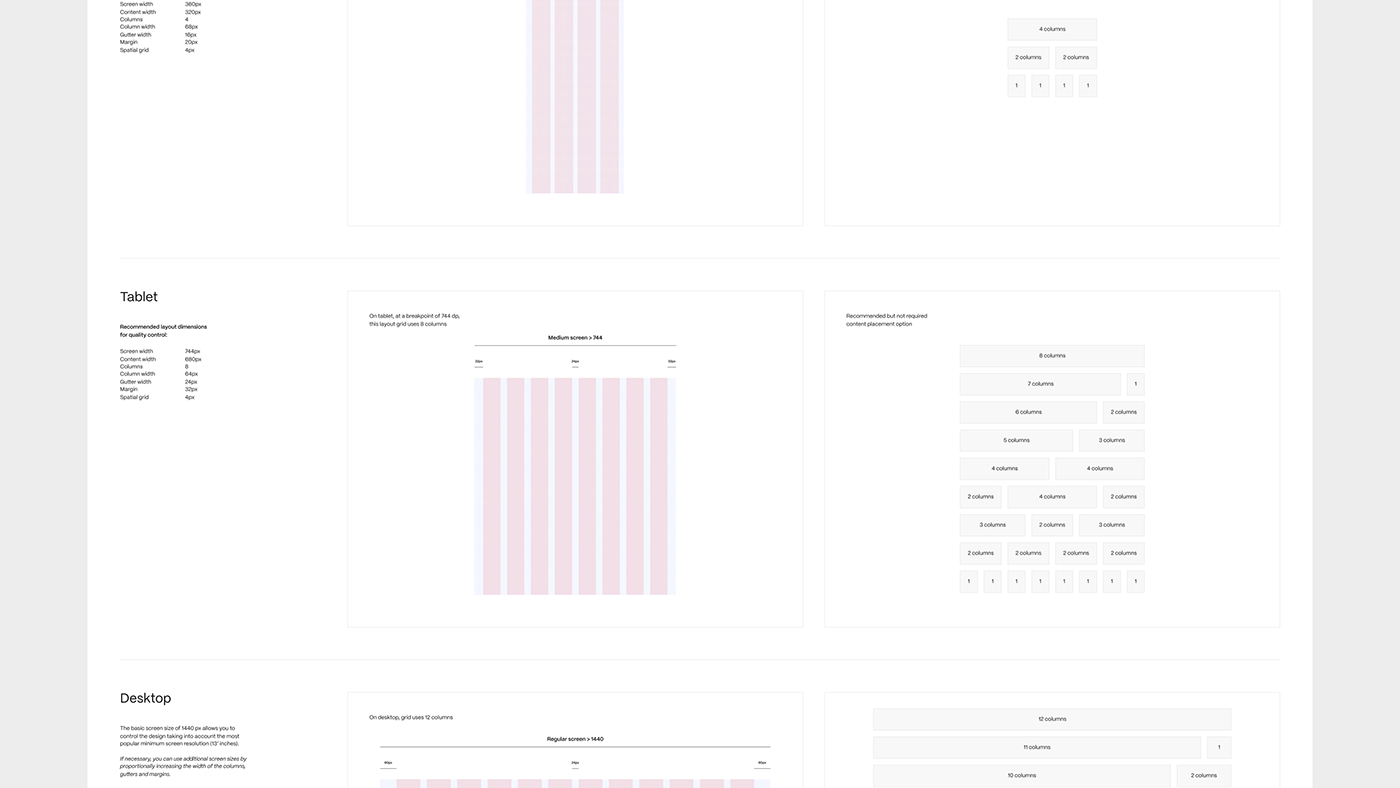
Grid
A set of basic grids for different types of devices.
These are the most common uses of a grid. You can use the current settings or set your own. The main point of a systematic approach to grid construction is the presence of basic rules that should be followed throughout the entire project. In its current form, the Design System • Yellow uses two types of grids (columns and cells) to achieve maximum control over the size of elements.
These are the most common uses of a grid. You can use the current settings or set your own. The main point of a systematic approach to grid construction is the presence of basic rules that should be followed throughout the entire project. In its current form, the Design System • Yellow uses two types of grids (columns and cells) to achieve maximum control over the size of elements.
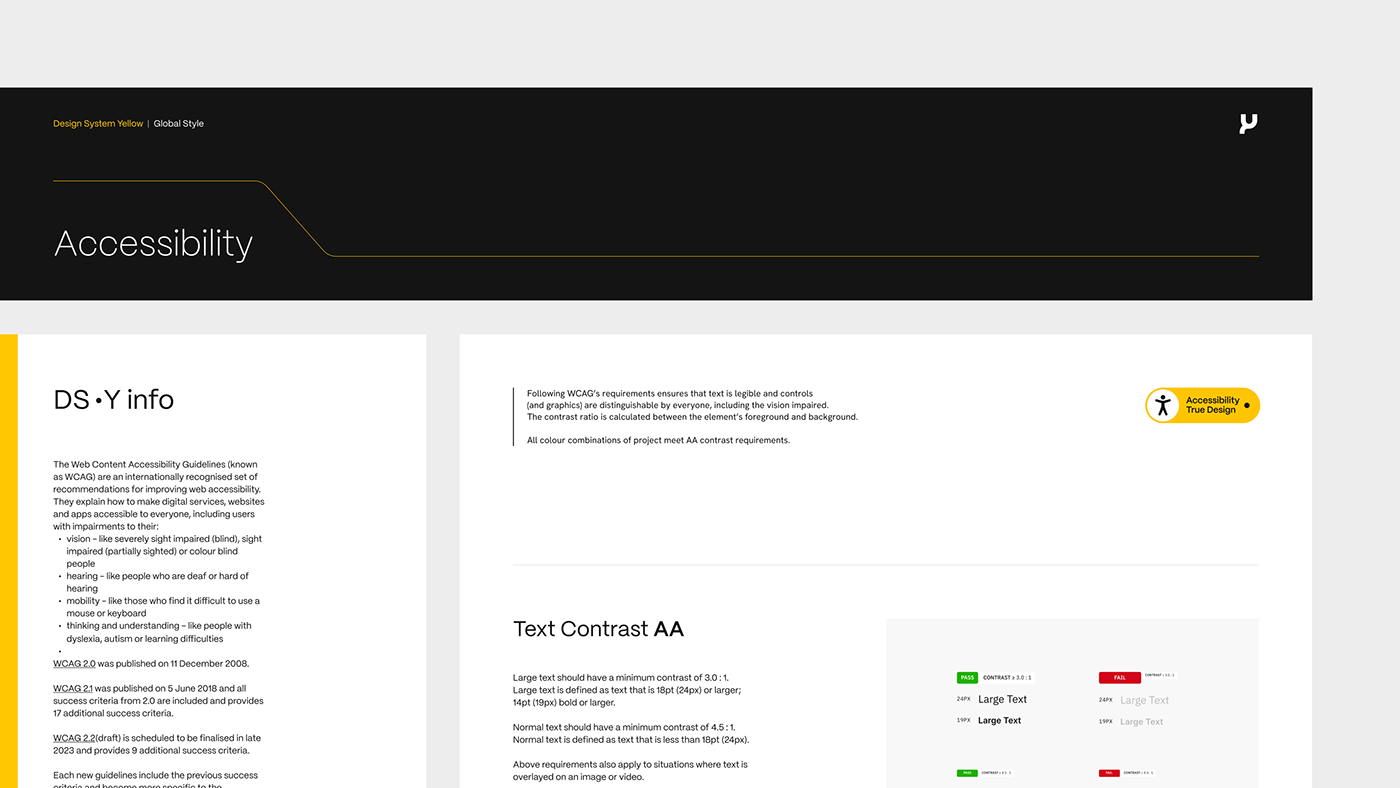
Accessibility
Design System • Yellow meets accessibility standards. This section provides a range of information about the concept of interface accessibility and how to achieve it.


Icon
This is a basic icon set. Preset icon sizes allow you to control the sizes of all icons used in the project.
Flag
Flags of all countries of the world. The flags are arranged alphabetically.



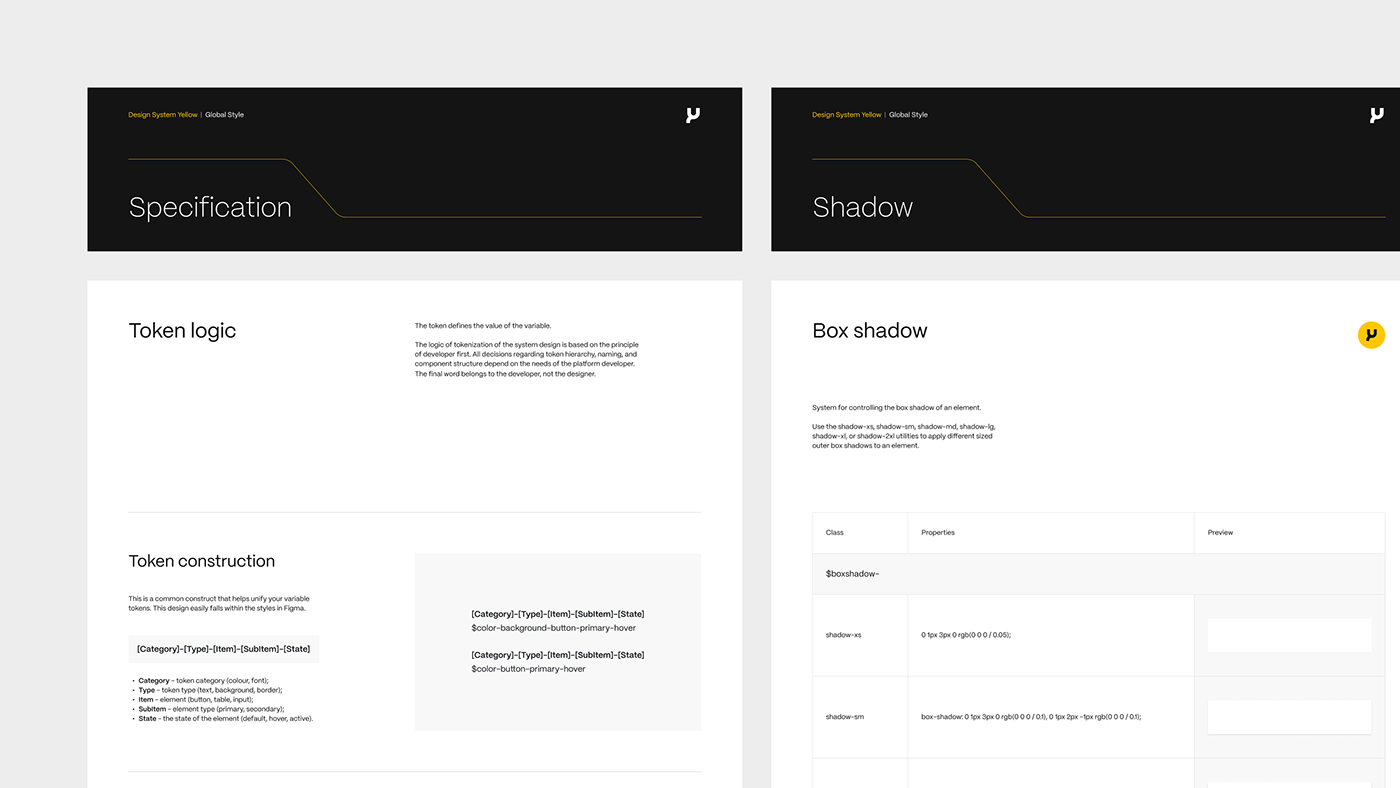
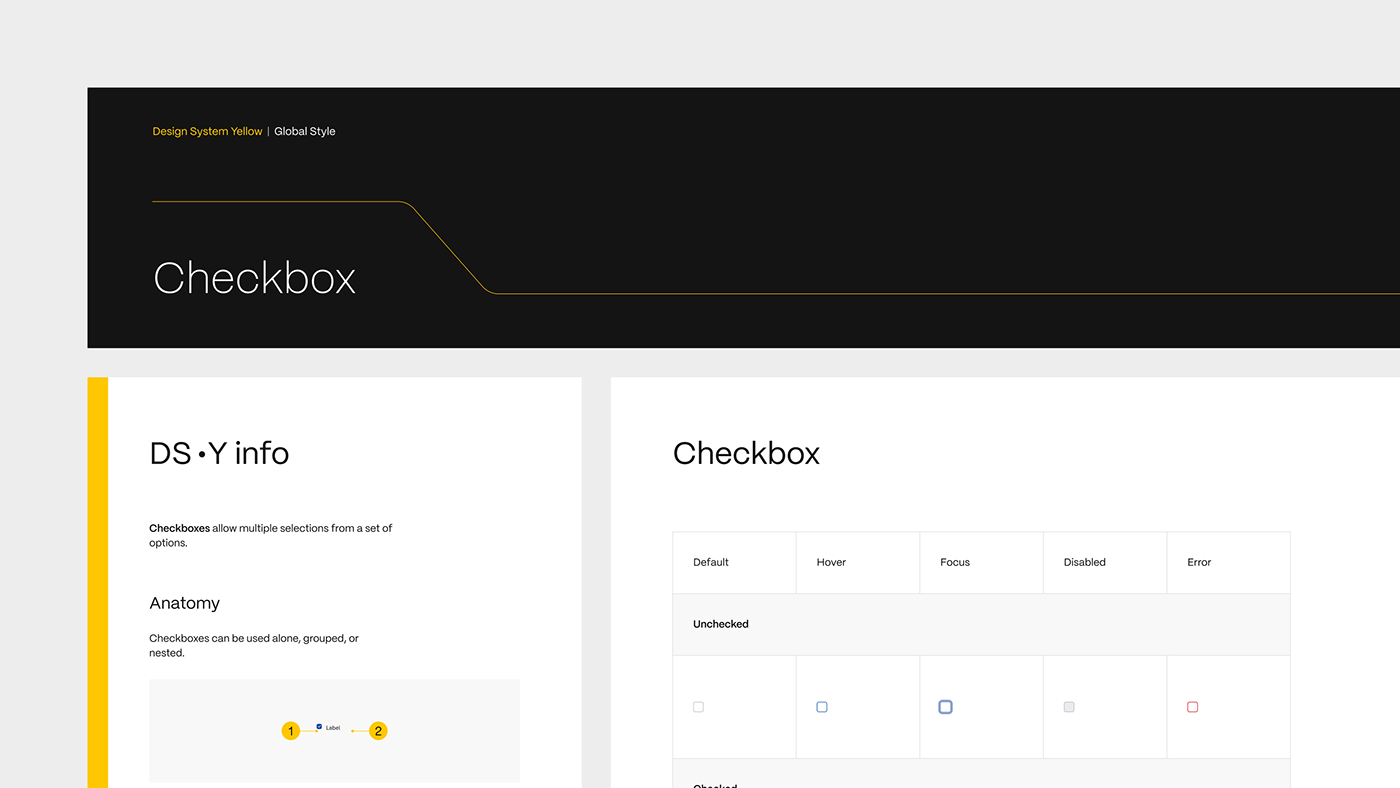
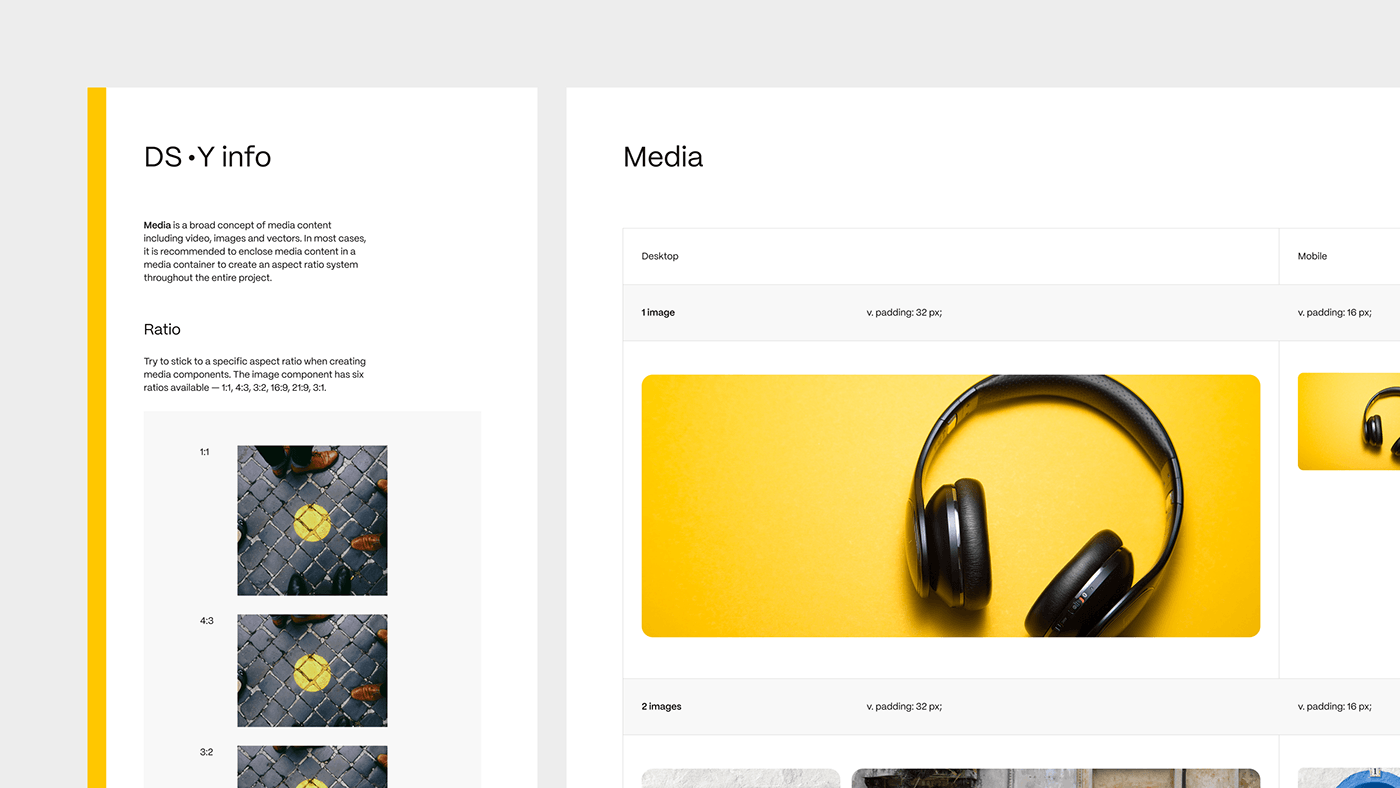
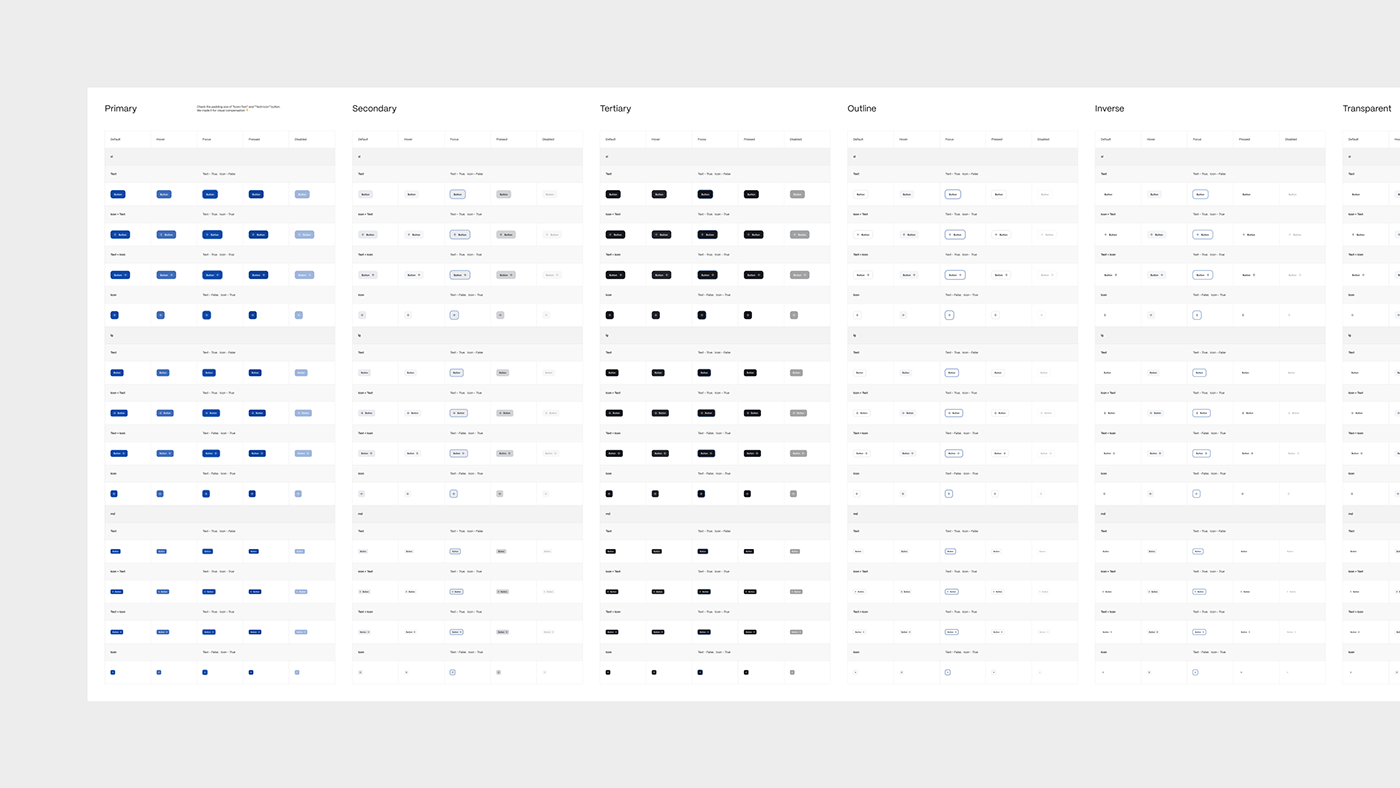
Specification and states
Each component has all the necessary states and a specification containing recommendations for using this component.




Link to file on Figma community
______
You can find some more useful material in my Figma community account.
Happy to be useful. Good luck.



